在财务处理页面最下面,追加按钮,财务担当者付款完了以后点击,点击后申请状态变成【已完成】并付款状态变成【已付款】。已完成后,就不让打开此财务处理页面,申请变成完成只读。
- 打开PowerApps,选择财务处理页面
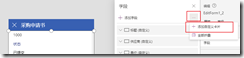
- 为了放新的按钮,在Editform里添加新的卡片。要用跟列表列没有绑定的空白的卡片,从添加字段的右边菜单里,选择添加自定义卡片

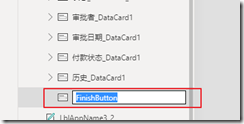
- 为方便在树状视图里,把卡片的名称改成【FinishButton】之类

- 然后在此卡片里面,添加新按钮
- 还有,为显示一个名称,添加【文本标签】

- 在适当的位置上配置

- 然后颜色也都改一下,就容易了解功能

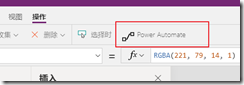
- 这个按钮也使用Flow, 这次在PowerApps的菜单上直接开创建Flow, 选择菜单里的【操作】-【PowerAutomate】

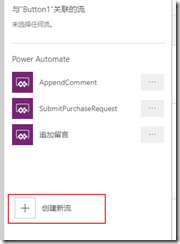
- 选择创建

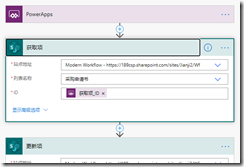
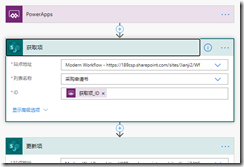
- PowerAutomate 的页面出来,跟上次差不多,选择PowerApps按钮,然后添加【获取项】,一样设定。ID用动态内容的【PowerApps上提问】

- 下面添加【更新项】,然后里面的值如下:
=================================
ID:获取项的ID
标题:获取项的标题
状态:已完成
付款状态:已付款
结束者Claims:点击动态内容的【PowerApps上提问】,就自动进来【更新项_结束者Claims】
结束日期:utcNow()
=================================

- 保存流后,回到PowerApps, 首先选择刚才的Flow, 然后自动出来的Run公式里后面添加变量
为了更新结束者,在PowerApps上当前Login的人的Email在第二个参数里转过去
===================================
Run(CurrentItem_ID,User().Email)
=================================== - 启动流后表单也要返回,所以左上角的退回按钮里的代码也在这个完成按钮里放进去。结果如下
====================
完成付款.Run(
ThisItem.ID,
User().Email
);
ResetForm(EditForm1_2);
Back();
====================

- 就此财务页面完成了,可以测试。点击【已付款完成】后,申请状态变成【已完成】,然后不显示打开财务页面的编辑按钮了