已经实现了审批,现在要准备审批后的财务处理页面。
此页面除了显示申请信息之外,要实现更改付款状态功能和留言功能。
这次用EditScreen 的复制方式来开始(DetailScreen的复制也其实可以)
- 跟上次一样,复制Editscreen1,新页面命名为【财务处理页面】

- 添加需要的列
- 不需要编辑的列,把它变成只读
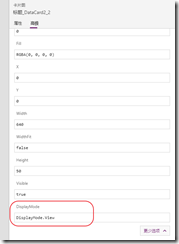
- 需要的时候,你要先点击解锁按钮,然后DisplayMode 里面输入 DisplayMode.View


- 就该列变成显示模式

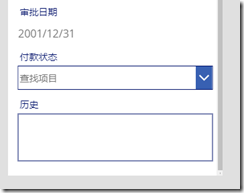
- 其他的列也一样,这次把标题,供应商,单位,付款方式,目的,付款备注,金额,状态,审批者,审批时间这些列添加进去,并做只度模式
- 然后在添加付款状态 历史,和附件,这3个要保留编辑模式
- 历史栏需要高一点

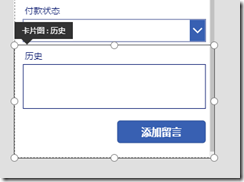
- 添加保存留言的按钮。这次在历史栏的DataCard 里面放进去(因为以后下面还需要加点东西)

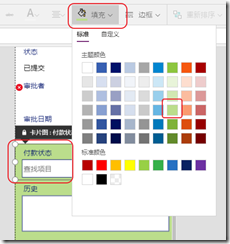
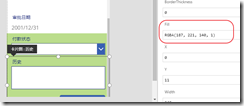
- 为了了解方便,付款状态和历史栏的背景颜色更改
可以使用上面的颜色按钮,也可以在属性的Fill 里面直接输入颜色


- 按钮的颜色也更改,这样好了解当前需要的动作的范围
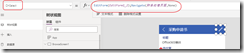
- 定义按钮的动作。这次因为只保存,输入SubmitForm(EditForm1_2)

- 我们虽然只做了一半,先设定编辑时打开此表单
- 选择显示页面DetailSceen

- 选择右上角的编辑按钮
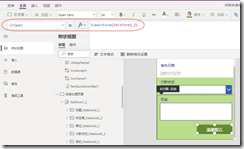
现在要设定此按钮,在当前的申请的状态为【已审批】的时候才显示此编辑按钮,并点击后跳过去我们刚才创建的才处理页面。 - Visible里面输入
If(DataCardValue8.Text=”已审批”,true,false)
DataCartValue8 代表当前表单的状态栏,这个数字要按照你的当前的表单情况。
这个公式的意思是,当前的状态已审批的时候,(给Visible的值) 返回true,否则返回false

- OnSelect的值修改如下
EditForm(EditForm1_2);Navigate(财务处理页面,ScreenTransition.None)

- Visible的值改了以后,PowerApps编辑系统里可能看不到此编辑按钮,操作时需要在树状视图里选择
- 现在已经可以使用财务处理页面了,启动播放试一下功能
- 找出来【已提交】的申请,点击
- 点击右上角的编辑按钮

- 变更付款状态,输入留言内容,点击【添加留言】

- 重新打开显示表单,确认刚才输入的内容有

这次只做了财务处理页面的初步功能,下次追加更多功能。
