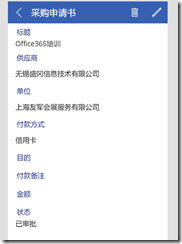
上次已经做了财务处理页面,但留言部分每次要更新整个内容。现在我们把它改称每次追加留言的功能。此功能只用PowerApps也实现但为了更多的了解我现在用PowerAutomate来实现。
基本流程
- PowerApps 上,按钮后启动PowerAutomate的流。启动时,把项ID和表单上输入的留言传递给参数。
- 在流里收到参数
- 流里打开该Sharepoint 项,读出来当前的留言历史
- 把收到的新留言加在当前的留言后面,然后加好的值放在留言历史列里更新
开发步骤
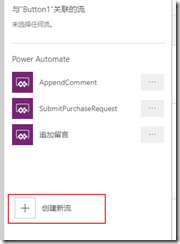
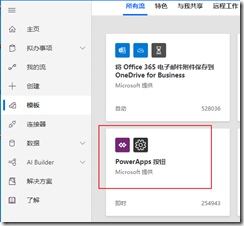
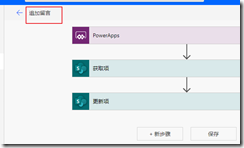
- 打开PowerAutomate, 新建流
- 选择PowerApps按钮

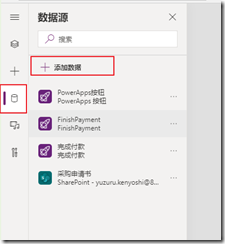
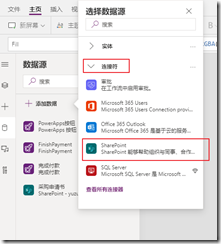
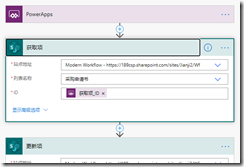
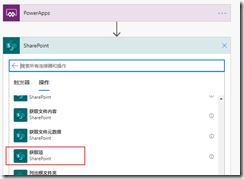
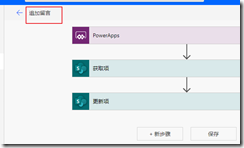
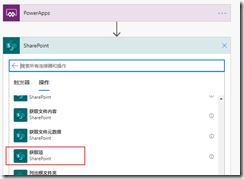
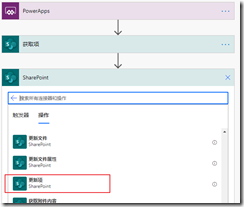
- 添加步骤-选择Sharepoint 里的【获取项】

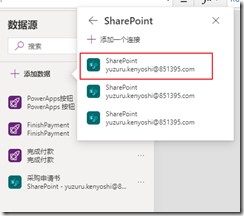
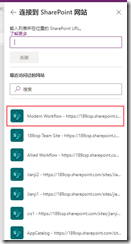
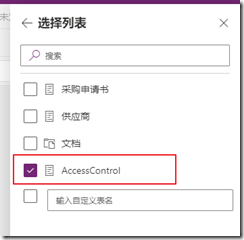
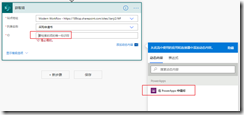
- 输入网站地址和列表名
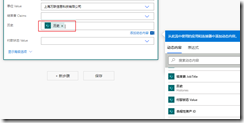
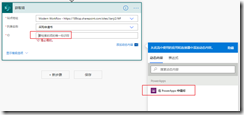
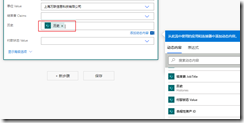
- 输入ID的时候,选择添加动态内容,点击一次【在PowerApps中提问】

- 自动出来变量,名字叫【获取项_ID】

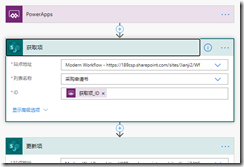
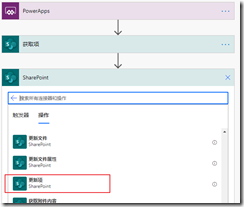
- 再添加步骤,选择Sharepoint 的【更新项】

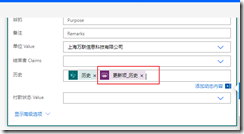
- ID和标题输入前面的获取项的结果的相当的值

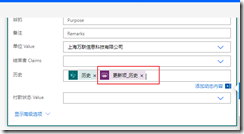
- 再历史里面,先选择获取项的历史值

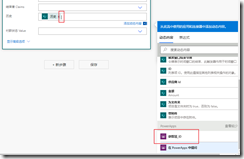
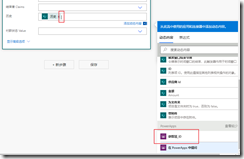
- 然后把输入指针放在历史右边
- 选择添加动态内容,点击一次【在PowerApps中提问】

- 自动出来变量,名字叫【获取项_历史】

- 流已经创建完。点击左上角的流名,给它好命名,比如【追加留言】


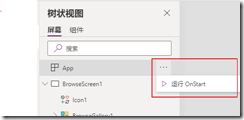
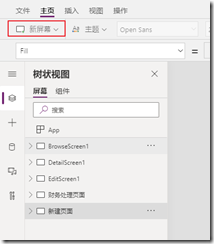
- 打开PowerApps编辑页面
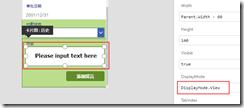
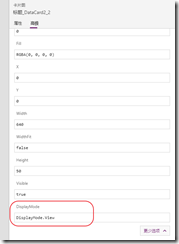
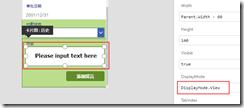
- 当前的历史栏变成只读模式

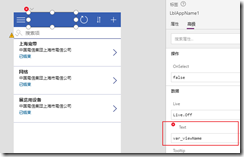
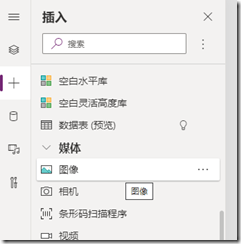
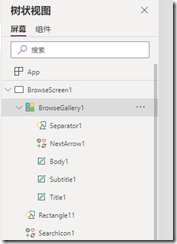
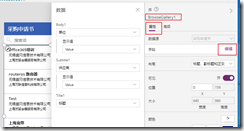
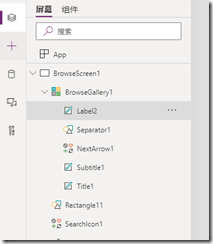
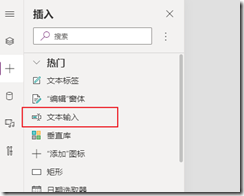
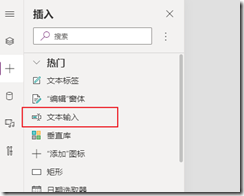
- 选择历史的DataCard, 然后从工具栏选择文本输入

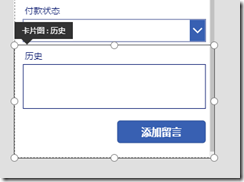
- 新出来的输入框放在历史后面

- 可以把他变成好名字,比如Comment

- 然后更新添加留言按钮的公式
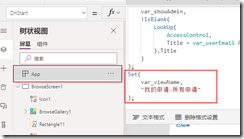
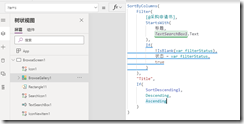
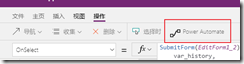
- 以后的Submit 后面,先输入这样==========================================
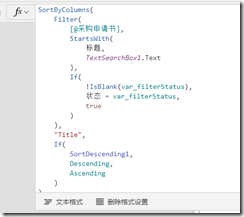
Set(
var_history,
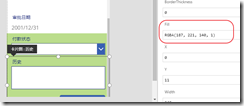
Concatenate(“[“,DataCardValue21.Selected.Value,”]” ,
“[“,User().FullName,”]” ,
“[“,Text(Now()),”]” ,
Text(Comment)
)
);
==========================================
- 这个意思是暂时定义一个变量 var_history, 然后 1. 付款状态的内容, 2. 当前的用户名,3. 当前的时间,4. 留言输入框的内容
把这些值合并,放在var_history 的意思

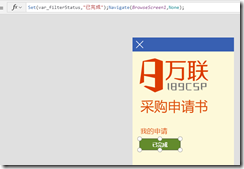
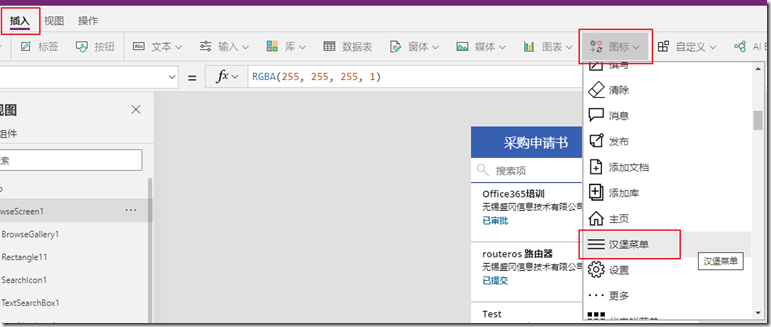
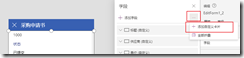
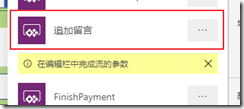
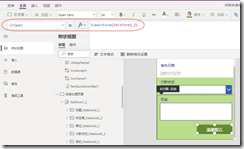
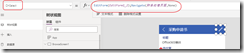
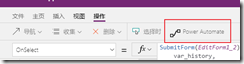
- 然后,从菜单点击 PowerAutomate 按钮

- 出来的流里选择【追加留言】

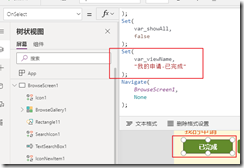
- 自动出来的公式,再加上参数
结果如下
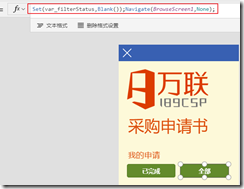
PowerApps按钮.Run(ThisItem.ID,var_history);

- 就PowerApps更新也结束了,现在可以测试
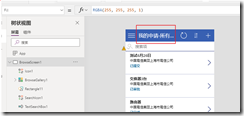
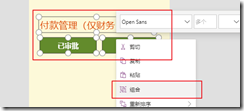
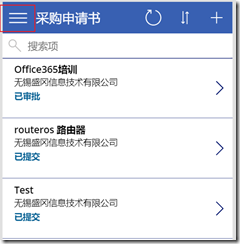
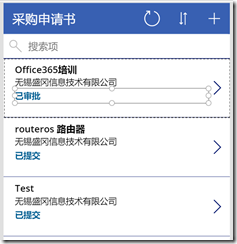
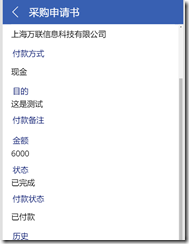
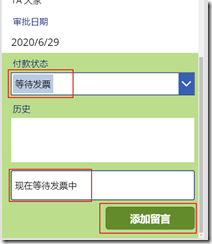
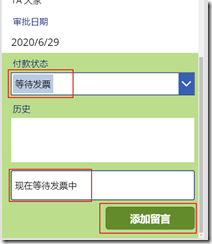
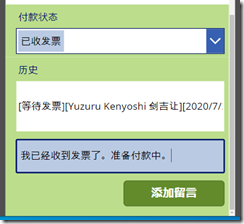
- 找出来【已审批】的申请,用一个用户来输入留言

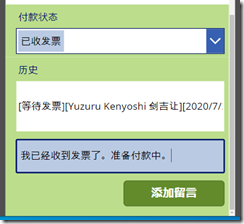
- 再用其他的用户来输入其他的留言

- 就看到不同的留言在列表上显示了

这次做了留言历史的部分,下次还继续修改功能。