创建菜单页。列表页面的左上角放汉堡菜单,然后点击打开菜单页。
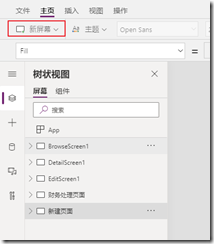
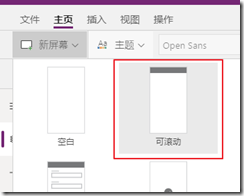
- 创建新的页面,从左上角的菜单点击新屏幕

- 为了统一感,选择可滚动的页面

- 屏幕的名称改为【菜单页面】之类的

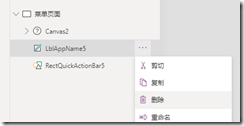
- 然后已有的Label,Canvas等不要所以删掉

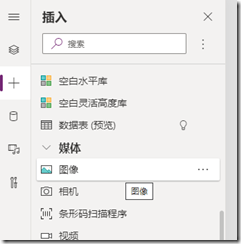
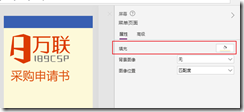
- 放一个公司Logo,选择图像,然后选择图像,右边的属性的图像里选择图像文件


- 就图像进来了

- 再加一个文本标签,输入【采购申请单】,还有背景颜色也改一下

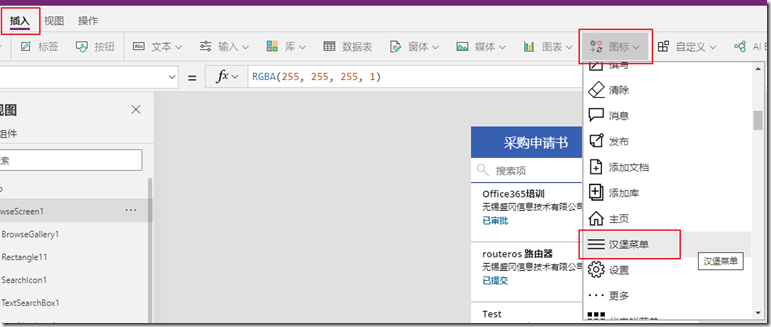
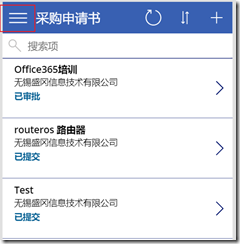
- 然后我们在BrowseScreen 里面,添加图标,为打开菜单页
- 选择BrowseScreen,从菜单里选择插入-图标-汉堡菜单
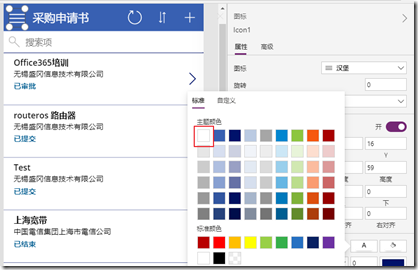
- 插入后,颜色改成白色,然后位置大小页调整

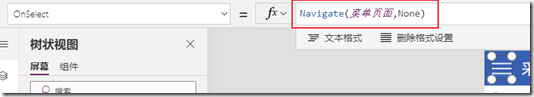
- 定义点击的动作。OnSelect里输入代码
==============================================
Navigate(菜单页面,None)
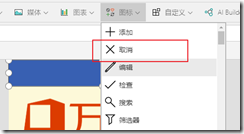
============================================== - 同样,菜单也页面页放图标,选择取消图标

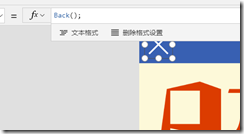
- OnSelect 命令放 Back(), 就是打开之前的屏幕的意思
================================================
Back();
================================================ - 就已经创建了菜单页面了,为测试必须选择BrowseScreen 然后播放,就可以确认效果


下次再此菜单页面里放数据过滤的按钮