先创建申请页面
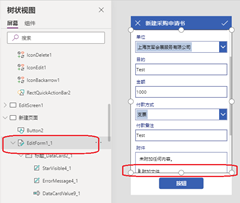
左边的菜单的首层代表一个页面。默认出来的EditScreen1是新建页面和编辑页面的功能,但这次我们只准备新建页面。我利用已有的EditScreen1 来快速创建新建页面。
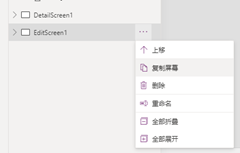
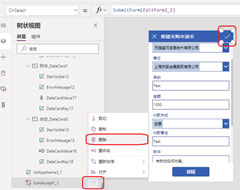
- 复制EditScreen1
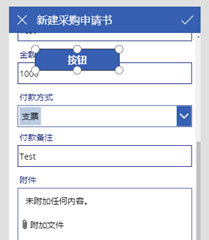
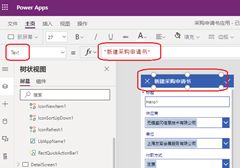
- 再改页面里面的标题,改成【新建采购申请】

- 调整输入栏
因为默认出来的页面的输入栏不是全部,所以要追加或者不要的东西删除
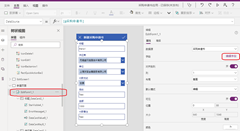
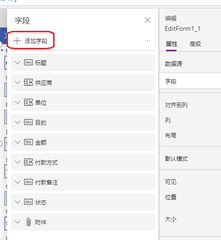
选择EditForm1_1 – 属性 – 编辑栏
- 这次追加了状态和附件,结果如下(按环境有不同的默认栏,都要调整)

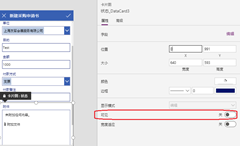
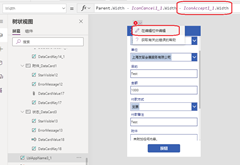
- 影藏状态栏
因为状态栏是不要让申请人自己输入(下面用按钮来操作),影藏状态栏
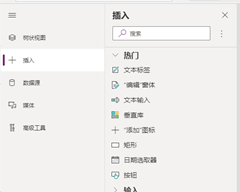
接下来要添加提交按钮
- 打开左边的菜单 – 选择插入 – 选择按钮

因为当前的页面表头后Form全部满,而且按钮不能放在已有的Form内部,所以我们准备放按钮的空间
为了准备按钮的空间,把已有的EditForm 的边框要拉上去
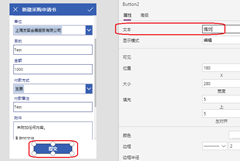
- 按钮的名称也要更新

- 按钮的动作
接下来,要处理按钮的动作。按钮的处理要有2个:(1)状态改成【已提交】
(2)保存按钮状态改成的动作,不是简单的直接输入【状态】=【已提交】(所以PowerApps 也并不是Excel 那样的那么简单)
要准备一个变量,变量分配到栏,然后点击的动作里带入变量的值,需要这样的流程
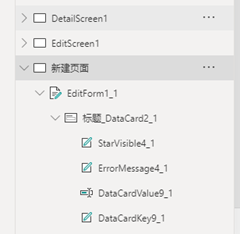
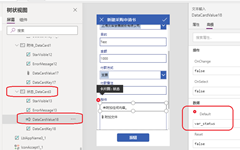
- 给状态栏分配变量
选择状态列里面的DataCardValue,在Default 里面输入 var_status.
如果输入栏时灰色的话,点击上面的解锁按钮后可以输入
输入后会有错误提醒,但暂时可以忽略
接下来定义按钮的动作
- 选择按钮,确认上面的【OnSelect】,删除默认的false,然后输入
Set(var_status,”已提交”);输入后刚才的报错提醒会消失(因为有了Set 才变量 var_status 是能用了)
这样的话只定义变量。为了点击按钮后保存项目,后面再加SubmitForm(EditForm1_1);
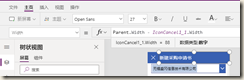
- 其实刚才的SubmitForm 是默认有的右上角的勾选按钮里面有的代码。现在这个勾选按钮不要了,所以删除

- 一删除勾选按钮,报错提醒出来,因为页面标题的宽度用勾选按钮的宽度来计算出来。所以从这个公式里,勾选按钮的部分也除掉


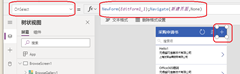
- 最后,以后新建的时候要用这个新的Form, 为了这个,把首页的新建按钮的代码页要改。选择BrowseScreen1, 右上角的加号,然后里面的代码默认是
NewForm(EditForm1);Navigate(EditScreen1, ScreenTransition.None);
这个改成
NewForm(EditForm1_1);Navigate(新建页面,ScreenTransition.None);
- 现在,创建页面已经完成了。可以点击播放确认动作

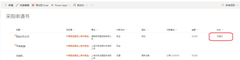
- 用下面的按钮来提交的话,看到新的项目出来。Sharepoint 里面确认的话,看到状态已经是【已提交】了。